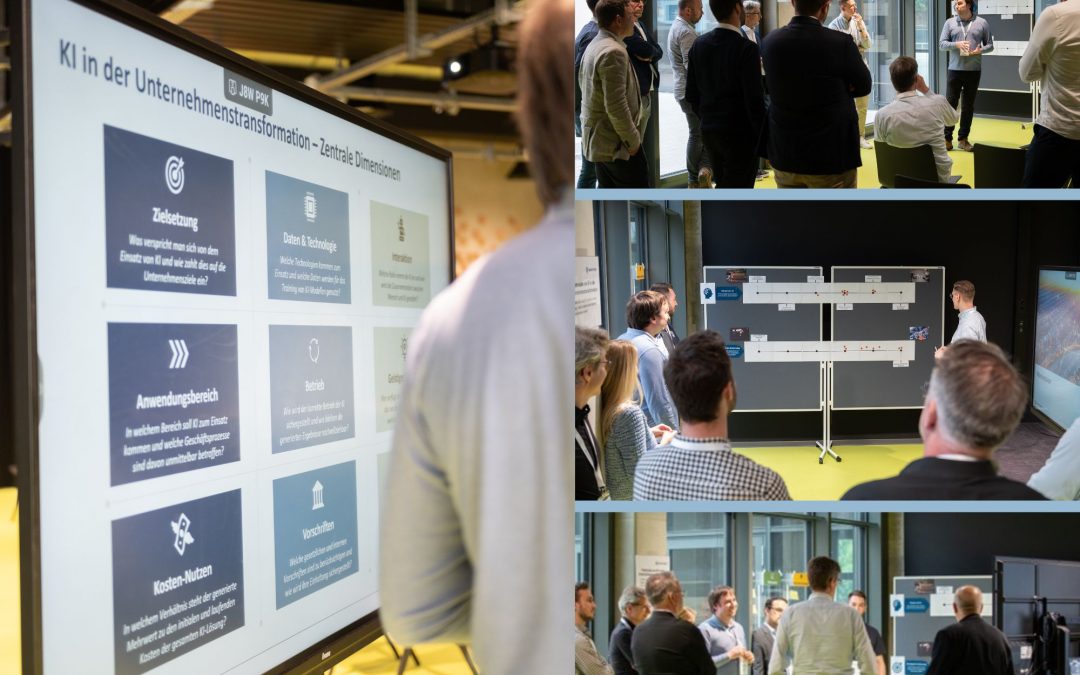
Eine unserer Worksession im Rahmen des Innovation Day 2023 konzentrierte sich auf die Potenziale von KI in der Unternehmenstransformation. Dabei entstanden spannende Diskussionen darüber, wie verschiedene Formen von KI unseren Arbeitsalltag verändern. Die Session begann mit einem kurzen Input, in dem unter anderem zentrale Dimensionen von KI im Unternehmenskontext beleuchtet wurden.
Anschließend fand eine Selbstverortung aller Teilnehmerinnen und Teilnehmer statt, um die aktuelle Verbreitung von KI sowie die strategische Relevanz in ihrem individuellen Unternehmenskontext zu bewerten. Auf dieser Basis folgte eine offene Diskussion, in der auf typische Use-Cases, realisierte Mehrwerte sowie zentrale Herausforderungen rund um die Anwendung von KI in Unternehmen eingegangen wurde.
Unsere drei wichtigsten Takeaways der Worksession:
- Der Einsatz von KI variiert stark zwischen den einzelnen Unternehmen und Branchen. Während manche Unternehmen noch mit der Schaffung einer geeigneten Datenbasis beschäftigt sind, haben andere bereits KI-Bestandteile in ihr Produkt- und Serviceportfolio fest integriert.
- Es herrschte große Einigkeit darüber, dass KI eine sehr hohe strategische Relevanz hat und somit eine wichtige Rolle beim Erreichen langfristiger Unternehmensziele spielt.
- Die erfolgreiche Anwendung von KI erfordert sowohl strategische Steuerung auf Führungsebene als auch operatives Enablement auf Mitarbeiterebene. Nur auf diese Weise lassen sich die Potenziale sinnvoll und nachhaltig realisieren.
Wir möchten uns abschließend nochmals bei allen Teilnehmern für die guten Inputs und die spannenden Diskussionen bedanken. Es hat großen Spaß gemacht!
Welche Relevanz spielt KI in euerem Unternehmen? Lasst uns gerne in den Kommentaren eure individuellen Erfahrungen / Gedanken da.